-
AuthorPosts
-
March 17, 2014 at 3:44 pm #10326
I don’t understand where the choice of headers screen comes from – even with the home page generator.
I have a test site and I just changed the logo on that by changing in one place the symbiostock default with the silly one I uploaded
 March 17, 2014 at 4:00 pm #10327
March 17, 2014 at 4:00 pm #10327I have a header and a logo.
Logo:
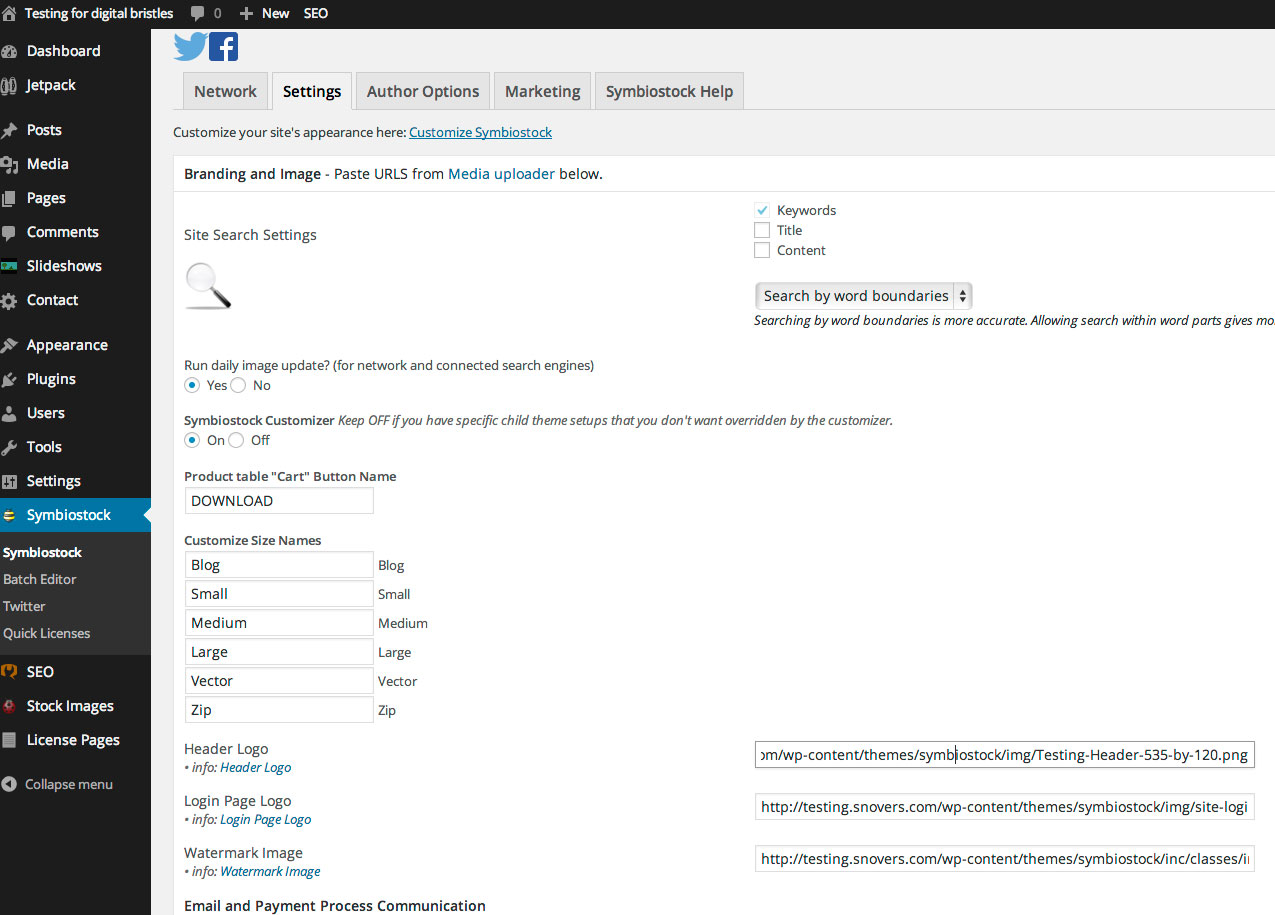
In Jo Ann’s post above it shows the area where you should put the url link for your .png logo – this should just be the actual logo – in your case the logo is the “4surephoto”
Header:
This can be a pretty bit that lays under your logo and you add this via Customise or themes. If you wish you can even have a few headers which will change every time a page or new page is loaded. There is at least one person doing this within the network but I cannot remember who.
If you look at my page the apple blossom is the header, the Kerioak Imaging is a separate png logo file.
Am I making sense yet ? 😀
http://kerioakimaging.com - trying to reopen
http://nail-art-at.kerioak.com - Art and Nail ArtMarch 18, 2014 at 11:18 am #10328I understand now, thanks for explaining it, i have tried what you said:
https://dl.dropboxusercontent.com/u/5339055/18-03-2014%2011-13-08.jpgwhere do i find the place to swap out the ‘old’ one for the ‘new’ one
i know i have almost cracked it thanks to your help 😆March 18, 2014 at 12:44 pm #10329Yay Eureka!
so i put it in my dropbox folder, copied and pasted URL into the Symbiostock control options 🙄
how easy was that! Whats next?
Just came across this site http://www.symbioguides.com/
what is Jetpack? do i need it? thanks all
Question: i just logged out and logged in, i saw the login logo, which size do i make because i read it has to be 323 x 67 px exact but the one i saw looked square, thanksMarch 18, 2014 at 3:02 pm #10330The login page logo is now 80×80 (WordPress 3.8 I think)
https://codex.wordpress.org/Customizing_the_Login_Form
I changed mine and it looks fine now 🙂 As this isn’t a customer facing page (I don’t think) it’s not a biggie if you leave it.
Jetpack has some useful add ons but it’s not required. I’d get everything on your site running before you start adding optional plugins – and then do it one by one and check that all’s OK.
I use Jetpack for stats, sharing buttons on blog posts, custom CSS (and possibly something else I don’t remember). It shouldn’t pose any problems if you do decide you want to use it.
Oh, and I’m glad you’re getting things working! I am not sure I’d want to have my site logo be dependent on Dropbox being up and running, so I think once you’re done with everything else you might want to copy the file to somewhere on your site and try to change the Symbiostock options again.
March 18, 2014 at 6:29 pm #10331Thanks JoAnn, i have just downloaded FileZilla, and learning how to use FTP, i am guessing this is how to change the branding images?
March 18, 2014 at 8:09 pm #10332Aah, I just assumed you knew about getting files up to the server. Sorry 🙂
FTP is really essential for getting all sorts of things up to your site – primarily your portfolio! I use Fetch (Mac) but lots of people use FileZilla. Depending on your host you may be able to use cPanel tools to move files up to the server, but I find FTP so much easier.
You’ll need to learn the layout of the directories, and also to be sure to keep a local backup of everything you upload. In some directories – such as in the theme’s directories – when you update the theme, any other files in the directory are deleted – so you don’t want to put your own files there 🙂
When you upload to WP’s media library, the files are placed in a subdirectory of wp-content/uploads/ so I made a directory there, wp-content/uploads/branding/ where I put my headers and other site logo files.
To make sure I get the right URL to put into the WP admin fields, I can copy the URL (using Fetch; I’m sure filezilla has something similar) so that I can put
http://digitalbristles.com/wp-content/uploads/branding/Main-Logo-535x120.pnginto the field for my Header Logo in Symbiostock/Settings
March 19, 2014 at 6:56 am #10333Hey guys I took note of some things on this thread and will keep them in mind for the new Symbiostock version.
March 19, 2014 at 7:23 pm #10334I have been following this tutorial
http://www.symbioguides.com/getting-started/initial-setup-menus/i have got as far as Theme Locations, but mine looks different to this one
Tutorial: https://dl.dropboxusercontent.com/u/5339055/wp16.jpg
Mine: https://dl.dropboxusercontent.com/u/5339055/19-03-2014%2019-19-56.jpgi am struggling with the menus………
March 19, 2014 at 8:26 pm #10335Symbioguides were created by Amanda for the first versions of Symbiostock, it has evolved just a tad since then and some things have changed
These tutorials might help as well
viewforum.php?f=60http://kerioakimaging.com - trying to reopen
http://nail-art-at.kerioak.com - Art and Nail ArtMarch 19, 2014 at 8:46 pm #10336Hello Leo, and Thank You Christine, i will check the link out tomorrow
March 19, 2014 at 10:15 pm #10337You might find it helpful to look over some general WordPress tutorials on how menus are set up (which isn’t Symbiostock specific, although Symbiostock has some custom items you won’t see in other themes, like Image Categories), such as
http://premium.wpmudev.org/blog/wordpress-menus/
A while back, Michele found a site called WP beginner that has tutorials plus a mailing list that sends you daily (short) tips on all sorts of customization stuff. You might want to explore there as well
http://www.wpbeginner.com/guides/
Bear in mind that we have one level menus – no sub menus (and when Amanda’s tutorials were written we had multi-level menus, so ignore that). Also bear in mind that you don’t want too many menu items because WordPress has a limit – runs out of memory if you have a ton (where I think a ton is more than 30 or 40) and don’t increase the amount of memory on the server:
March 24, 2014 at 10:47 am #10338thanks for the links above, i have had no luck with menus, i dont understand any of it, i have read and watched tutorials for the past week, have played about with wordpress, i tested all the templates to see what they look like, i dont know whether the home page should be static or dynamic (i want a hero picture that fades into another) my guess is that that would be dynamic content, but i read that a homepage is supposed to be static, i have made no progress at all having spent hours trying to figure it out.
what do i do first do i make a page or do i make a menu? if i make a page what do i choose in that list of templates? if i make a menu why doesnt it do what a menu is supposed to do
i think i need a step by step symbiostock beginners guide explanationing what each thing means 🙂if i could just get started……….
here is my page so far i think its a dynamic home page
http://www.4surephoto.com/March 24, 2014 at 1:14 pm #10339As I understand it – static = web page, dynamic = blog pages
so you want a static page for your web site front page
http://kerioakimaging.com - trying to reopen
http://nail-art-at.kerioak.com - Art and Nail ArtMarch 24, 2014 at 1:15 pm #10340If you mean a hero image for your header – I have no idea how to make that change when you are on the page. You can have a random selection of header images but they will change when you go to different pages.
Why not try a slideshow and have your changing images below the header?
http://kerioakimaging.com - trying to reopen
http://nail-art-at.kerioak.com - Art and Nail Art -
AuthorPosts
The forum ‘Archives’ is closed to new topics and replies.